告别命令行!给你的 Ollama 装上炫酷的可视化聊天界面 (两种简易部署方案)
想让你的 Ollama 模型交互体验升级?告别冷冰冰的命令行,拥抱直观的可视化聊天界面吧!这篇教程就为你准备了两种简单易行的方法,让你轻松搞定 Ollama WebUI 的部署:一种是轻巧灵活的 Node.js 方案,另一种是省心省力的 Docker 方案。总有一款适合你!
方法一:轻巧灵活 Node.js 方案
这种方式稍微需要你动动手,但能让你更了解背后的运行机制,也比较轻量。
1. 打好基础:安装 Node.js
首先,咱们需要 Node.js 这个平台来运行 WebUI 的 JavaScript 代码。
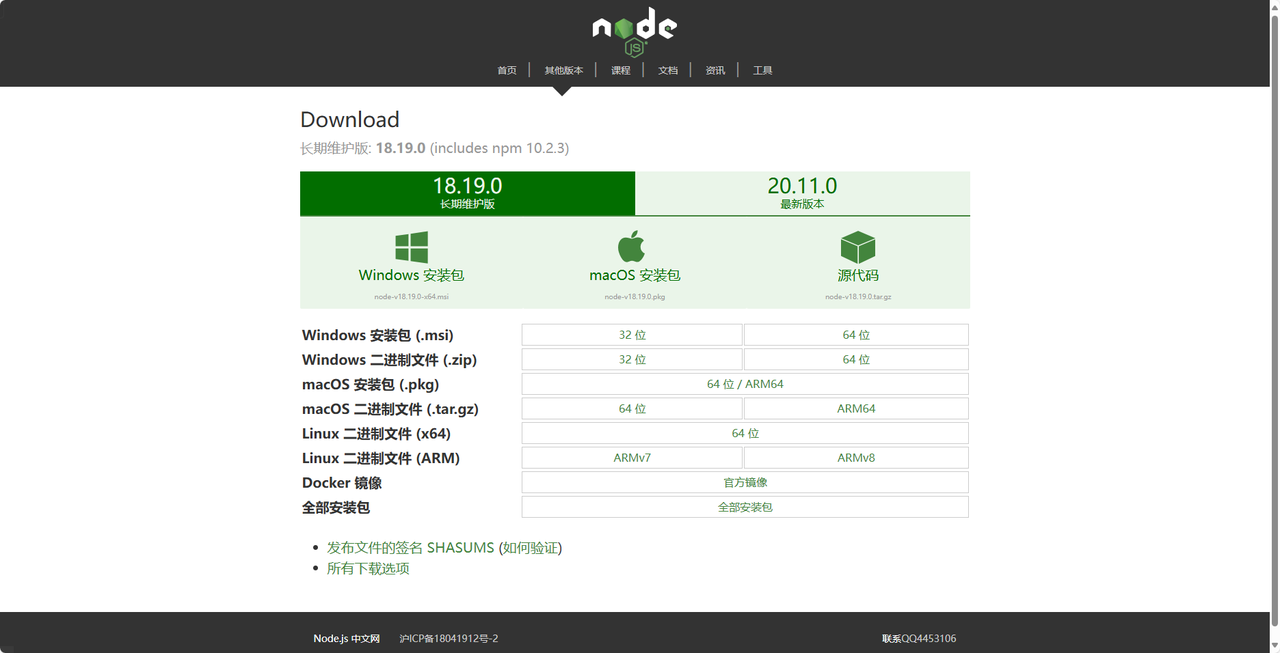
- 去官网下载吧:https://www.nodejs.com.cn/download.html

- 安装过程很简单,跟着向导一步步点下去就行。
2. 加速器:设置 npm 镜像源
为了让后续下载依赖包快如闪电,特别是国内用户,强烈推荐设置一下 npm (Node 包管理器) 的镜像源。
npm config set registry http://mirrors.cloud.tencent.com/npm/上面用的是腾讯云镜像,你也可以换成淘宝镜像或其他你喜欢的。一行命令搞定!
3. 获取‘装备’:克隆 WebUI 代码
打开你的终端(命令行工具),输入下面的命令,把 ollama-webui-lite 这个轻量级 WebUI 的代码克隆到本地,然后进入这个项目文件夹。
git clone https://github.com/ollama-webui/ollama-webui-lite.git
cd ollama-webui-lite4. ‘组装零件’:安装项目依赖
代码有了,还需要安装它运行所需的各种‘零件’(依赖包)。在终端里继续输入:
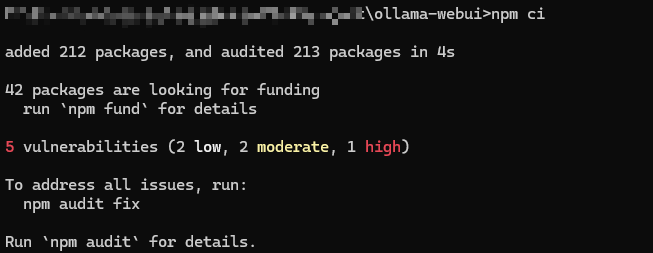
npm ci
这里用 npm ci 而不是 npm install,是因为它会严格按照 package-lock.json 文件来安装,确保版本一致性,通常也更快更稳。耐心等待一下,它会自动帮你搞定。
5. 点火启动!运行 WebUI
万事俱备,只欠东风!运行下面的命令,启动 WebUI 服务:
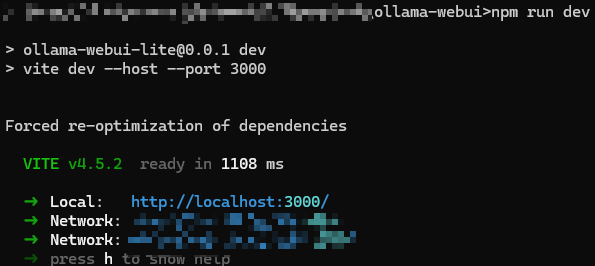
npm run dev
这个命令会启动一个开发服务器,好处是如果你修改了代码,它能自动刷新,调试起来很方便。
6. 见证奇迹:访问你的 WebUI
看到终端提示服务已启动后,打开你的浏览器,输入 http://localhost:3000/,当当当当!你的 Ollama 可视化界面就出现啦!

方法二:省心之选:用 Docker 一步到位
如果你更喜欢“开箱即用”,或者已经熟悉 Docker,那么这种方式绝对是你的菜。
1. 准备‘集装箱’:安装 Docker
如果你的电脑还没装 Docker,那就先装一个。Docker 就像一个神奇的集装箱,能把应用程序和它需要的所有环境打包在一起,在哪都能跑。
- Windows 和 macOS 用户推荐用 Docker Desktop。
- Linux 用户可以用 Docker Engine。
2. 一键搞定:拉取并运行 Open WebUI 镜像
Docker 准备好后,打开终端,运行下面这行命令。它会帮你下载 open-webui(一个功能更全的 WebUI)的镜像,并直接运行起来。
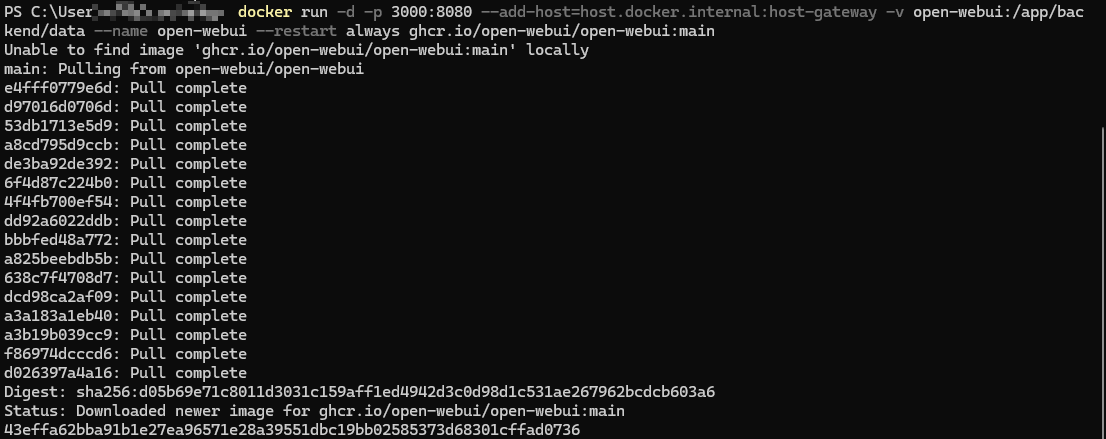
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main简单解释下这串命令:
-d: 让它在后台安静运行。-p 3000:8080: 把你电脑的 3000 端口连接到容器里的 8080 端口,这样你就能通过localhost:3000访问了。--add-host...: 让容器能访问到你的主机网络,方便连接 Ollama 服务。-v open-webui:/app/backend/data: 把数据(比如你的设置、聊天记录)存在你电脑上一个叫open-webui的卷里,这样容器重启或更新,数据也不会丢。--name open-webui: 给这个容器取个名字,方便管理。--restart always: 万一容器意外挂了,Docker 会自动重启它。ghcr.io/open-webui/open-webui:main: 这就是要使用的镜像地址。
看到终端输出一长串字符 ID,通常就表示成功了。

3. 确认一下:检查 Docker 容器
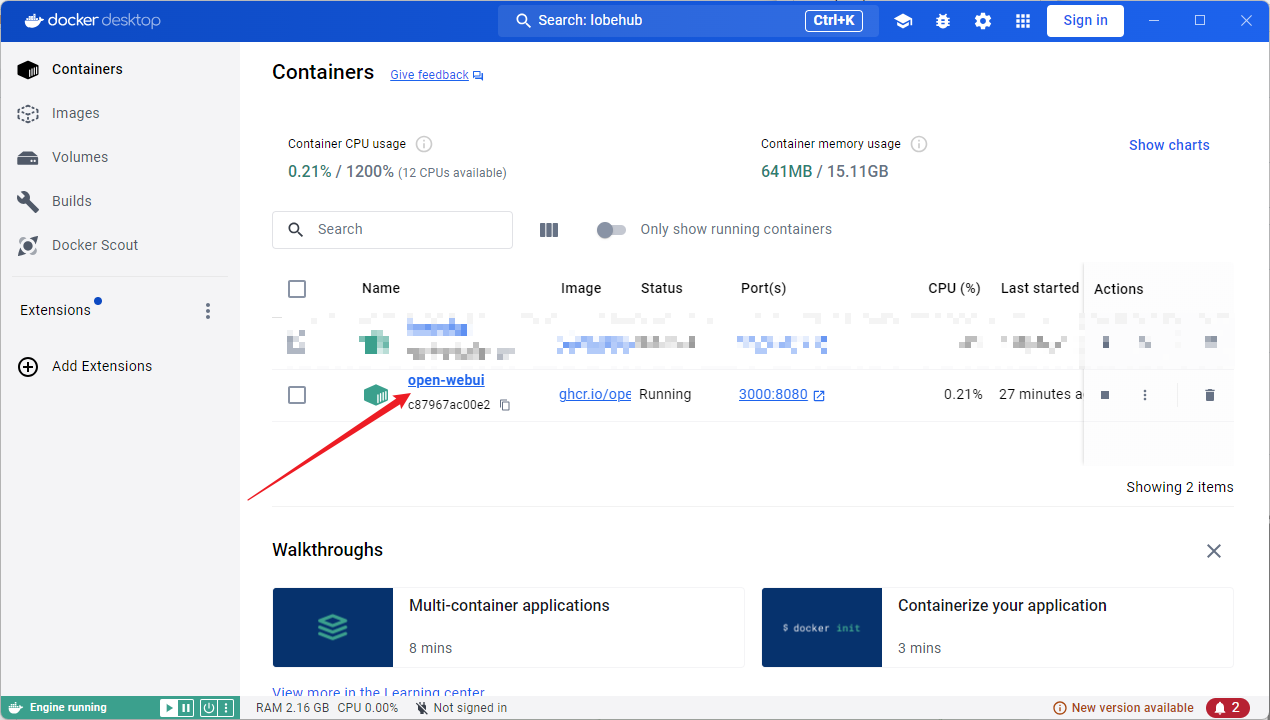
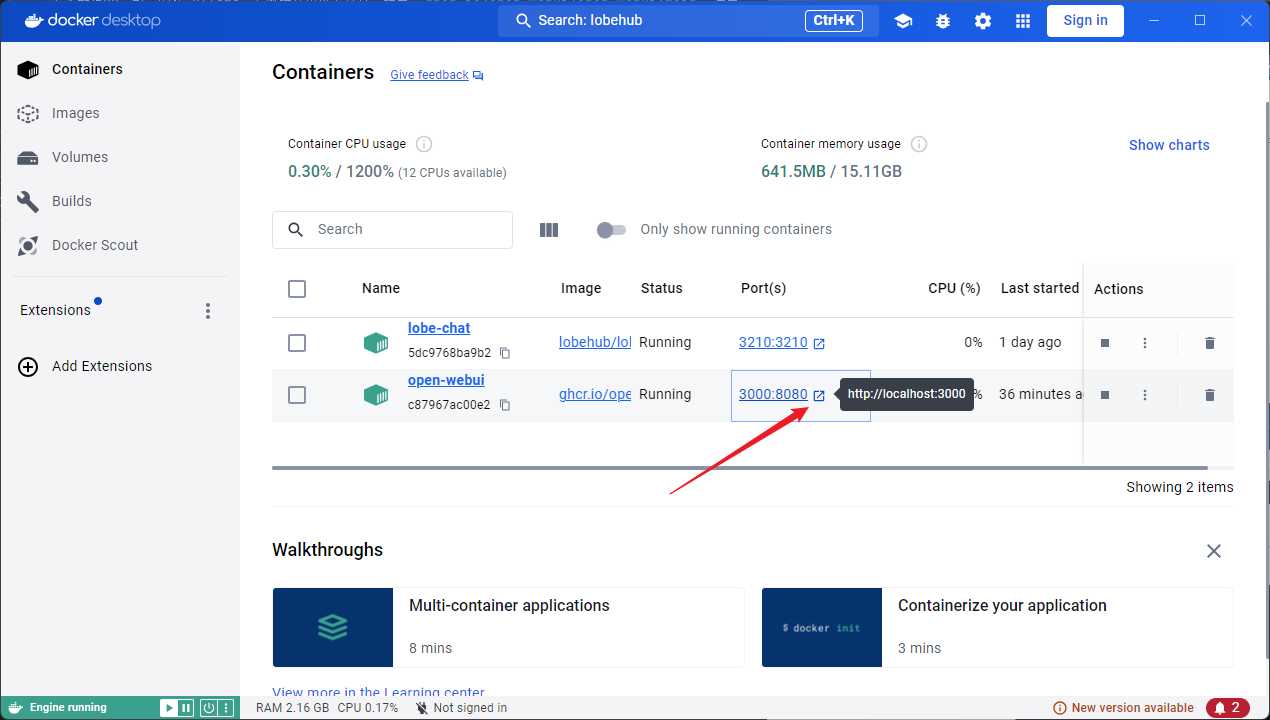
不放心的话,可以打开 Docker Desktop 或在终端用 docker ps 命令看看,应该能看到名为 open-webui 的容器正在运行。

4. 打开新世界:访问 WebUI
现在,直接在浏览器地址栏输入 http://localhost:3000/ 并回车。(或者在 Docker Desktop 里找到对应的容器,通常会有快捷访问端口的按钮)

5. ‘领钥匙’:注册你的专属账号
第一次访问 open-webui 需要注册一个账号,很简单,填一下邮箱和密码就好。


6. 开聊!选择模型,畅所欲言
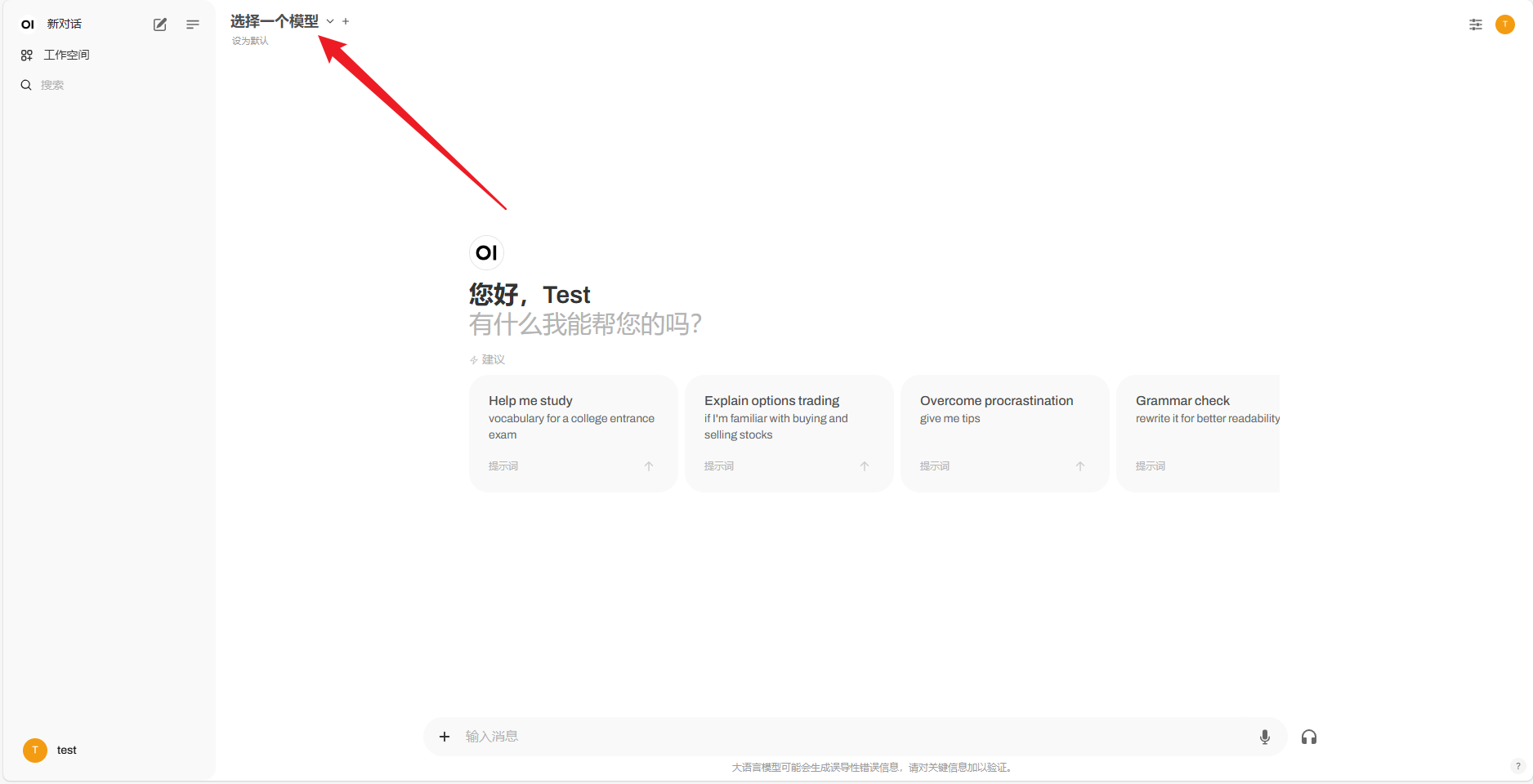
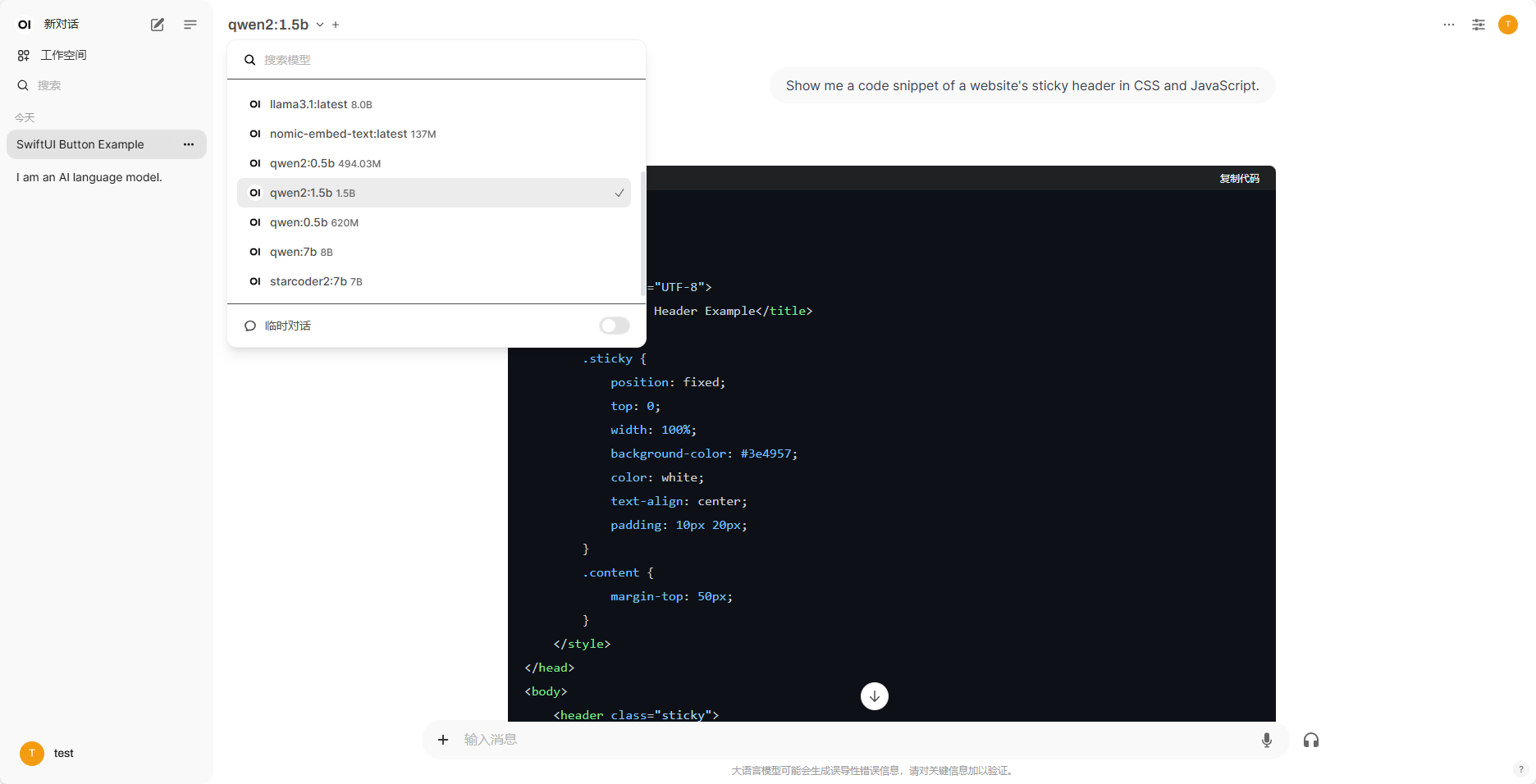
注册登录成功!界面上会显示你本地 Ollama 已经有的模型,选一个,就可以开始和 AI 愉快地聊天啦!

看,用 qwen2:1.5b 模型聊天的效果:

7. 进阶探索
open-webui 功能还挺多的,想深入了解可以去它的 GitHub 仓库看看:https://github.com/open-webui/open-webui
好啦,两种部署 Ollama 可视化界面的方法都介绍给你了!
- Node.js 方式 更适合喜欢自己动手、了解过程的朋友,也相对轻量。
- Docker 方式 则像个‘魔法盒子’,开箱即用,特别适合追求效率和便捷的你。
无论你选择哪种,现在都可以和你的 Ollama 模型更愉快地‘聊天’啦!动手试试看吧!